VS Code Extensions
Contents
I’ve been using VS Code as my primary code editor for almost a year and love how extensible it is thanks to a huge community building all sorts of great extensions. Here’s a few recommended essentials:
Code Spell Checker
This appears to be the best spell checker available. There are many available dictionaries including software terms, company names and more. It’s easy to add words to the projects dictionary too.
Editorconfig
Support for .editorconfig files is built in to the full Visual Studio and I wish it was built in to VS Code too, so for now make do with installing this as an extension.
Check editorconfig.org
for more details on this.
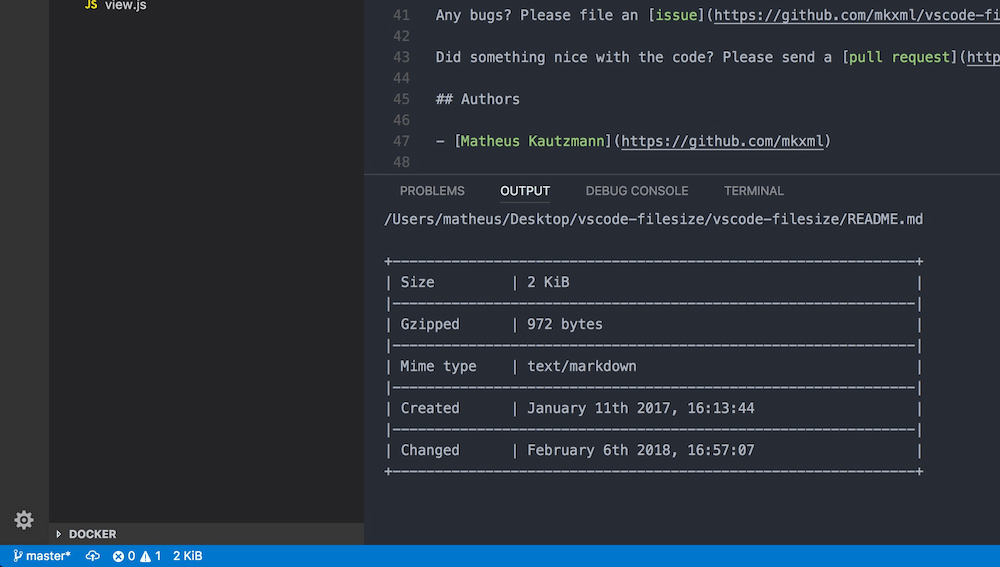
Filesize
Simply displays the file size of the current document in the footer. As a bonus you can click it to see additional details - the calculated size if gZipped along with MIME type and dates when file was created and last changed.
HTMLHint
Useful linter for catching errors in your HTML files. Linting rules can be customised with a .htmlhintrc file.
HTMLHint was originally intended only to lint HTML files, but by adjusting the settings you can use it to detect errors in PHP, ASP or templating languages such as Liquid.
Note that there is a bug
which may prevent the .htmlhintrc from being read in some cases in which case its a good idea to add your preferences to the projects .vscode/settings.json file.
Prettier
Automatically formats your JavaScript / TypeScript / CSS using Prettier . Never spend any time formatting code ever again.
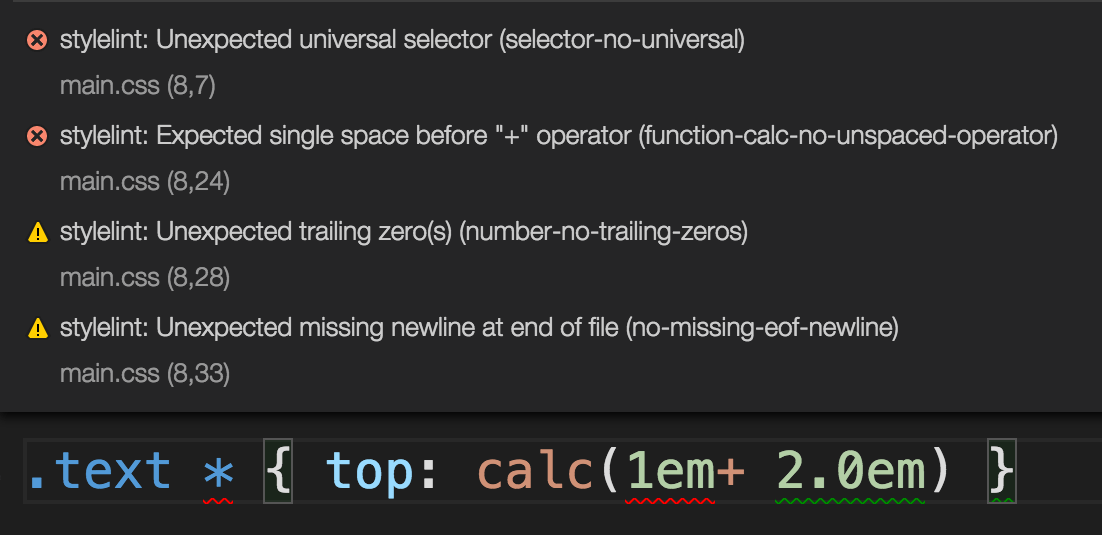
Stylelint
Essential tool for linting - used by Facebook, GitHub, Wikimedia, WordPress and Bootstrap among others. Check Stylelint.io for more details.
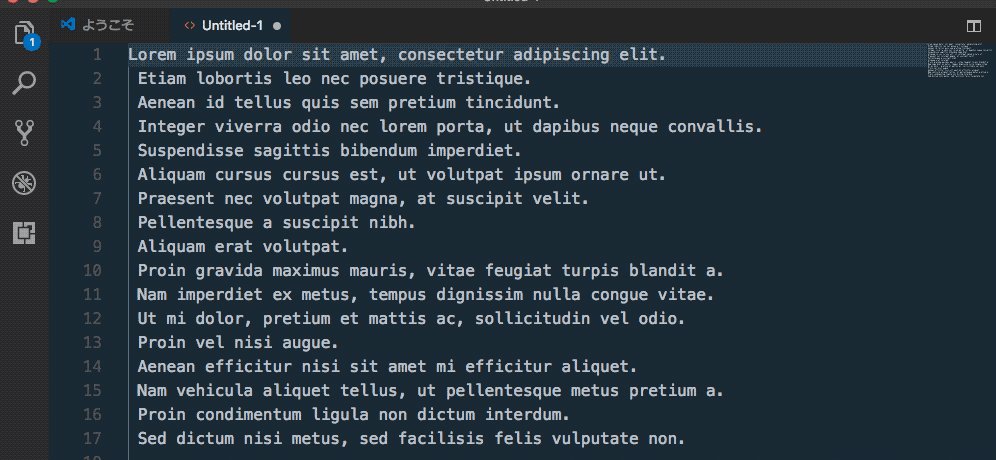
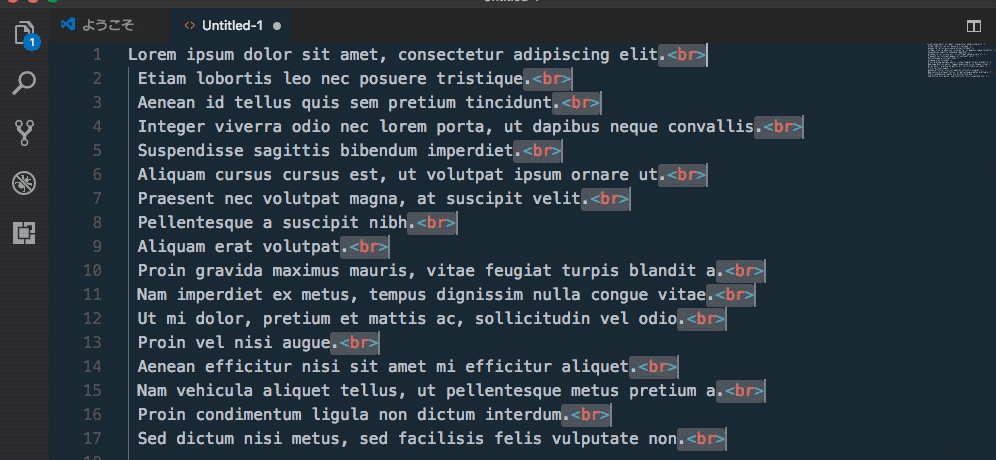
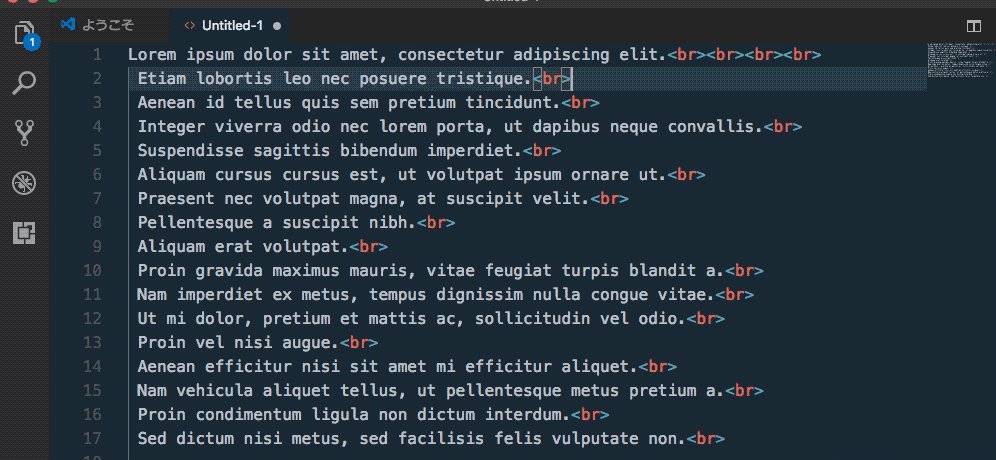
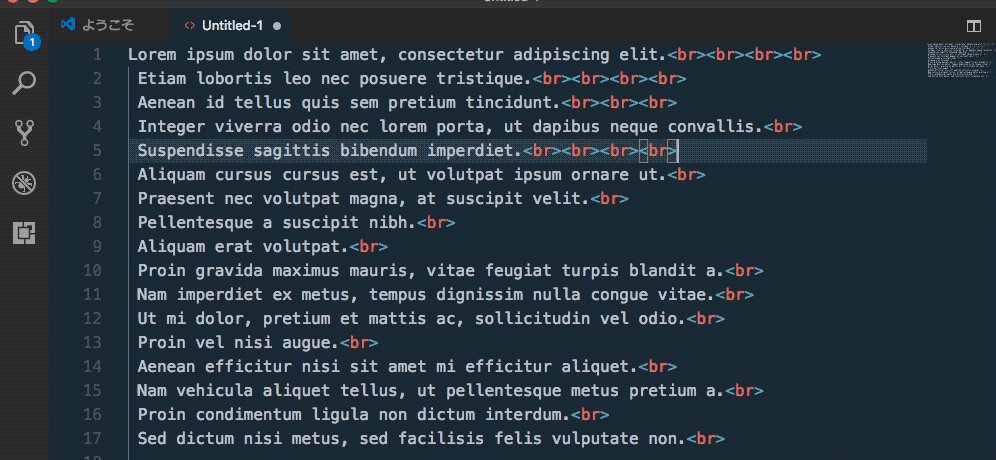
Insert <br> Tag
Old habits die hard. I always used the Shift + Enter shortcut for adding a <br> in previous editors I’ve used. This extension adds that shortcut.