What’s New in Safari for iOS 12.2
Contents
iOS 12.2 is available publicly today. I’ve been testing the beta version for several weeks and there’s quite a lot of new features in Safari for users and web developers. Let’s take a look at what’s new for developers.
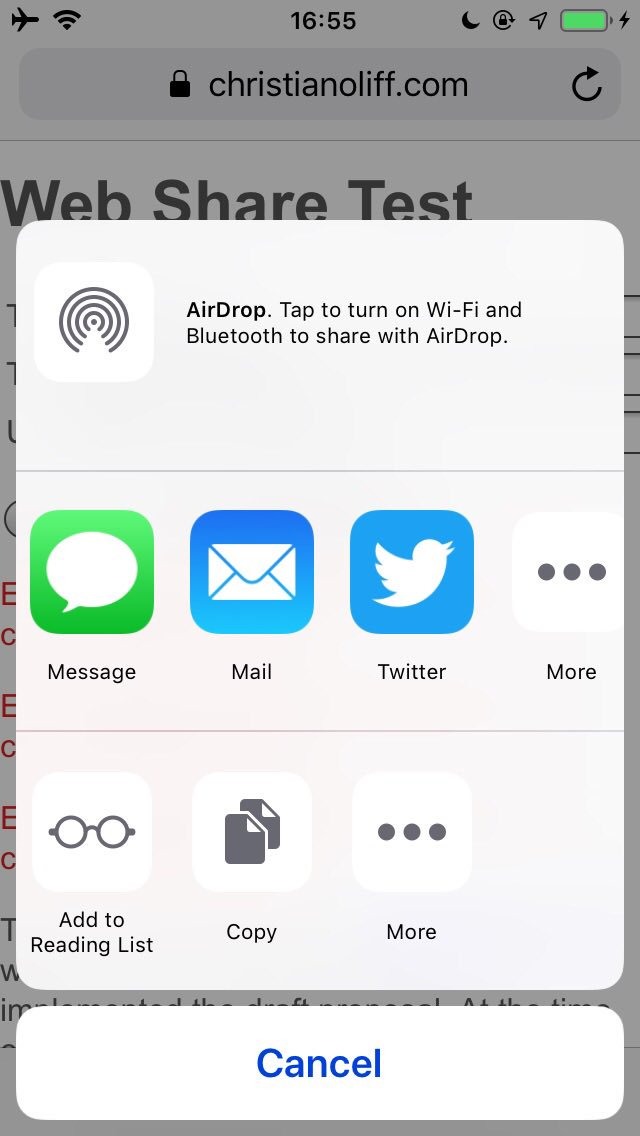
Web Share API
The Web Share API allows you to bring up the native ‘Share sheet’ to have quick access to sending a webpage by Airdrop, Message, Mail or Add to Reading List etc.

Chrome for Android has supported this for a little while already so it’s good to see Apple add support for this too.
Test this at: https://christianoliff.com/tests/web-share-api/
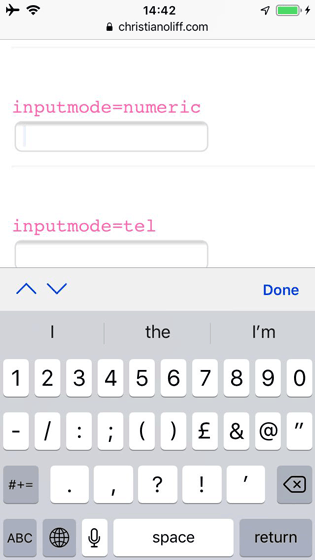
Inputmode Support
This is one of my personal favourites and had been on my Safari wishlist
for a while. The following inputmodes are supported: tel, numeric, email, url, search.

Test here: inputmode/
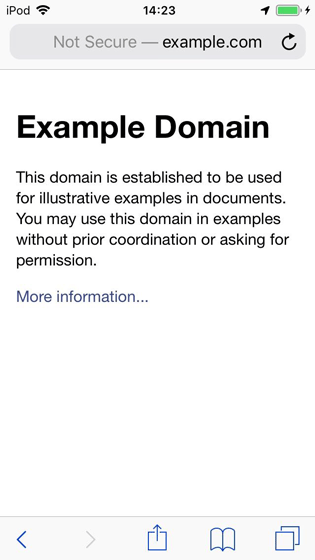
HTTP Sites marked as insecure
Now really is a good time to get your site on HTTPS if you haven’t done so already. Users seeing ‘Not Secure’ at the top of every page of your site can look unprofessional and erode users trust in your site/brand. There are lots of reasons to get your site on HTTPS - and this is another one.

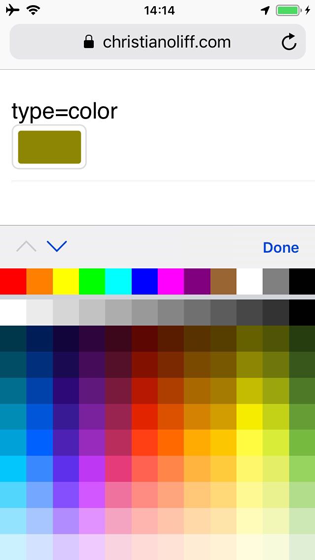
Input type=color
We can now enable users to pick a color with <input type="color">

This brings up a new color input ‘keyboard’ with a choice of 132 colors.
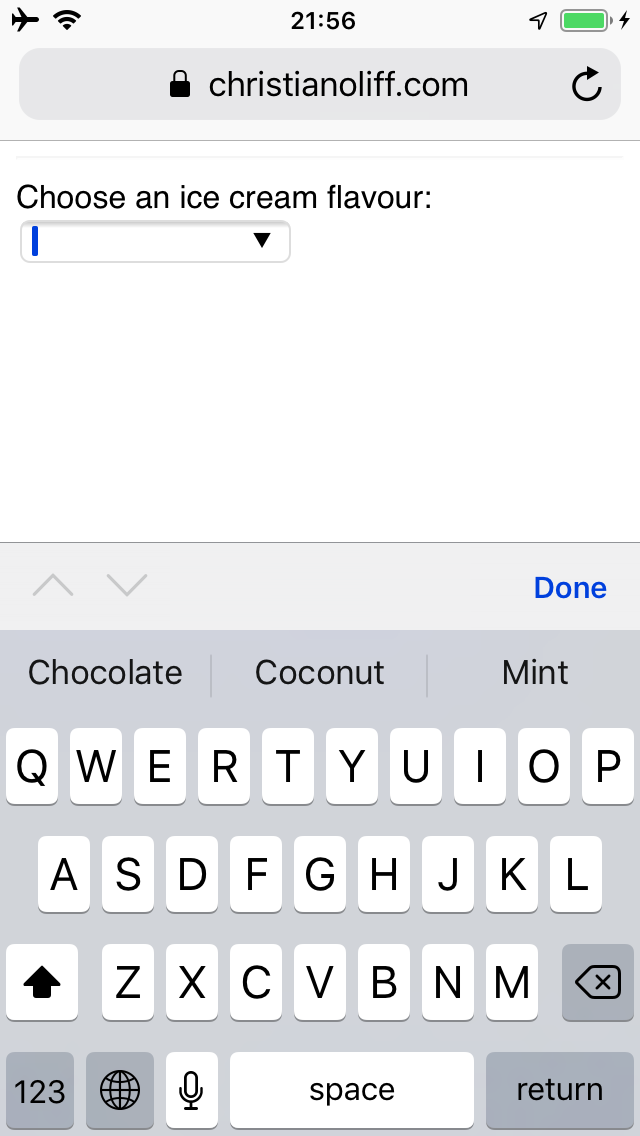
Input Datalist Element
Safari has long been the only major browser not to support datalist so it’s good to see this added at last.

Users can now tap the caret to the right side to select a dropdown UI to select an item, or begin typing and suggestions will appear above the keyboard.
More: https://caniuse.com/#feat=datalist
CSS Conical Gradients
Championed by Lea Verou, conical gradients are now available - perfect for pie charts (or even spinning vinyl records! ).
The below example was created with: background-image: conic-gradient(#f06, gold);
A polyfill is available for browsers which don’t yet support them natively.
Do Not Track API removed
Most sites didn’t respect the ‘Do Not Track’ user setting, and in many cases enabling it actually made it easier to track, so Apple have removed this feature altogether. Instead, users can enable ‘Prevent Cross-Site Tracking’ (aka Intelligent Tracking Prevention 2.1) which will do a better job with stricter rules on cookies.
More: https://webkit.org/blog/8613/intelligent-tracking-prevention-2-1/
TLS 1.3
TLS 1.3 is the latest version of the Transport Layer Security (TLS) protocol which adds a number of security features and it’s now enabled in Safari by default.
More: https://caniuse.com/#feat=tls1-3
Experimental Features
There are a few new additions in Settings > Safari > Advanced > Experimental
- Blank anchor target implies rel=noopener more info
- CSS Custom Properties and values more info
- CSSOM View Scrolling API more info
- CSS Painting API more info
- CSS Typed OM more info
- ImageBitmap and OffscreenCanvas more info
- Interaction Observer more info
- Media Capabilities API more info
- MediaRecorder more info
- Pointer Events more info
- Swap Processes on Cross-Site Navigation more info
- WebMetal more info
- WebRTC (H264 Simulcast, mDNS ICE candidates, Unified Plan, VP8 Codec) more info
- Disable Web SQL more info

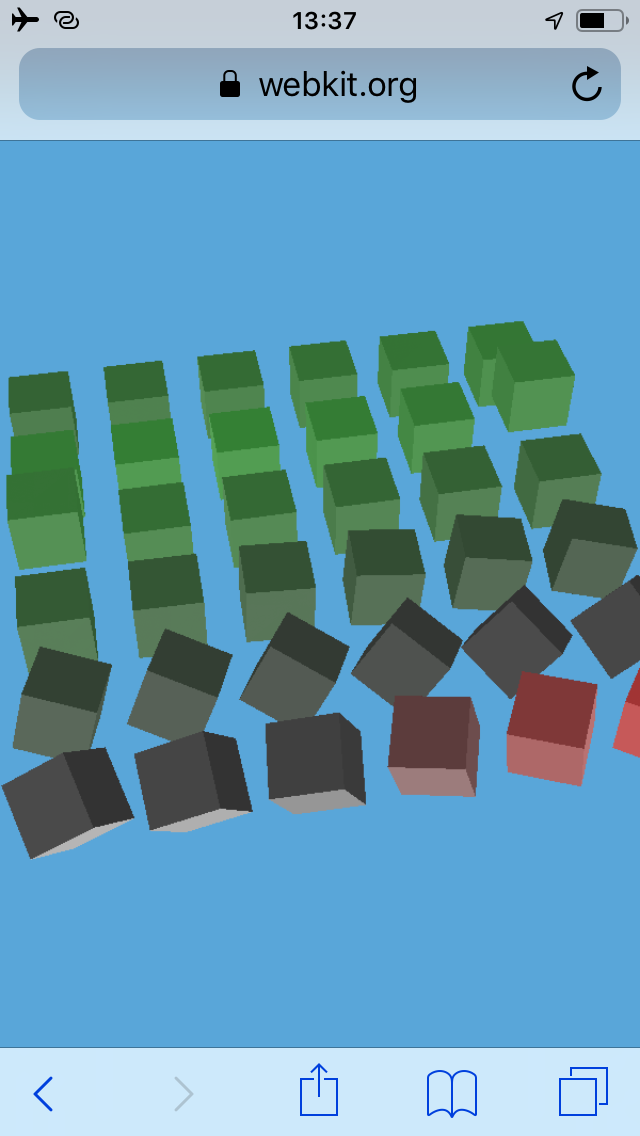
Spinning Cubes Demo using WebMetal
Note
This posts focuses on changes in Safari for iOS. Safari for macOS shares many of the above but also a few additional changes including only requesting user to accept push notifications after a user has interacted with the site, allows the prefers color scheme media query (which I’ve covered in an earlier post).
